With the advent of CSS3 and web fonts now, any typefaces can theoretically be used online and customized to your heart’s content. For designers it has brought many print design capabilities to the web and for brands it enables them to create a consistent experience through type.
With the advent of CSS3 and web fonts now, any typefaces can theoretically be used online and customized to your heart’s content. For designers it has brought many print design capabilities to the web and for brands it enables them to create a consistent experience through type.
Dev7 Studios says there are three broad rules of typography: make it legible, make it readable, and make it beautiful. “Legible” and “readable” aren’t too hard for me, but that third rule, “make it beautiful” … well, that one definitely doesn’t come easy to me. I am a techie, I’m not an artist. My idea of a good way to make an image is to use Powerpoint. I just don’t have a eye for “beautiful.”
So why am I writing this post? I recently took a dive into typography and some easy ways to make my regular blogging more beautiful … and I’m using some of my new-found knowledge as I write this blog. Let me share with you some of the things I found, and hopefully you’ll find them to be useful, too.
Double quotes, single quotes and apostrophes
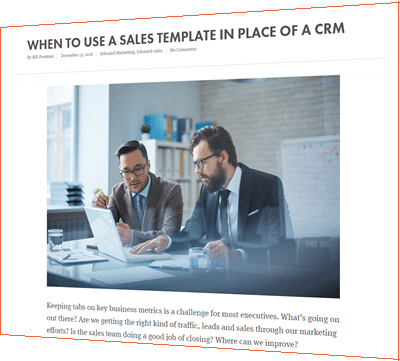
In the image above, note the nice “curly quotes” – there, did you notice that? I just used curly quotes in the previous sentence. And that long dash that’s in the same sentence is an “mdash”. Don’t you think it looks a lot nicer than two plain dashes?
And if you look closely, you’ll see that the apostrophe at the beginning of the previous sentence has a nice looking curve to it. This ain’t your boring keyboard apostrophe!
So if we can agree that these little touches make things look much nicer, the obvious question is, “How do I do that?”
It’s easy, but the exact way of doing it depends on whether you’re using a Mac or a PC (not surprising, huh?).
| Common Keyboard |
Nice Quotes |
PC Keystroke | Mac Keystroke |
| Alt 0146 | Option-Shift-] | ||
| Alt 0147 (left quote)Alt 0148 (right quote) |
Option-[ (left)Option-Shift-[ (right) |
A dash of this and a dash of that
Now things get a little more confusing. Remember than mdash? What is it and when do you use it? And what about its cousing, the ndash? Never fear, Grasshopper. Let me explain what I learned.
An ndash (or endash) is simply a long hyphen. It’s used to signify a “through” relationship. For example Monday through Friday would be Monday–Friday.
An mdash (emdash) is longer than two hyphens. It indicates a pause, or separates a clause in a sentence—like this—from the rest of the sentence. It is similar to parenthetical phrases (such as this).
It’s a little tricky to remember the difference between these two kinds of dashes. If you figure out a simple way to do this, please let me know. Here’s how to make these long dashes.
| Common Keyboard |
Nice Dashes |
PC Keystroke | Mac Keystroke |
| Alt 0150 | Option-Hyphen | ||
| Alt 0151 | Option-Shift-Hyphen |
Ellipses, tildes, cents and other strange characters
Elliptical periods, more commonly called an ellipsis, indicate the omission of text or an interruption or hesitation. While it is quite common to use three periods, the more typographically desirable way to insert an ellipsis is to use the ellipsis character. This one might be overkill in text, but it looks great in a pull-quote or headline!
| Common Keyboard |
Nice Ellipsis |
PC Keystroke | Mac Keystroke |
| Alt 0133 | Option-Semicolon |
Tilde accent marks are a small wavy line that appears over certain Spanish consonants and vowels. Tilde accent marks are found in words like mañana. The tilde accent marks are found on the upper and lower case letters A,N, and O as in à ã Ñ ñ Õ õ.
| PC Keystroke | Mac Keystroke |
| Hold down ALT while typing the appropriate number code on your numeric keypad to create characters with tilde accent marks.
For Windows, the number codes for the upper case letters are: For Windows, the number codes for the lower case letters are: |
Hold down Opt while typing the letter n and the letter to be accented to create characters with tilde accent marks |
Dollars and cents also have their own typographically beautiful characters, for both Windows and Mac.
| Common Keyboard |
Nice Dollars & Cents |
PC Keystroke | Mac Keystroke |
| None | ¢ | Alt 0162 | Mac info |
| $ | $ | Alt 036 |
Copyright, trademark, registered and legal stuff
From time-to-time our clients have trademarked, registered, or copyrighted materials and we need to indicate this in the web content we create so that their intellectual property is protected.
| Legal Characters |
PC Keystroke | Mac Keystroke |
| ™ | Alt 0153 | Option-2 |
| ® | Alt 0174 | Option-R |
| © | Alt 0169 | Option-G |
Were those characters as good for you as they are for us?
Using these special charaters will make a difference in the overall “feel” of your website — (there’s that mdash!) escpecially since most website don’t use these characters. They’ll help your website stand out from the crowd.
Want some more great advice? Check out this free ebook of the best marketing tips, trick and hacks from 20 different marketing agencies. Great stuff!
Image from Medleyweb.com