This blog post is part of “The Ultimate Guide to SEO” blog series.
Images make a web page more vivid and understandable, and will improve your SEO by engaging readers and helping explain what your web page is about–if the images are implemented properly. Two of the most important ways to optimize images for search are to properly name and tag the images and to compress the images for faster page speed.
Naming and Tagging Website Images
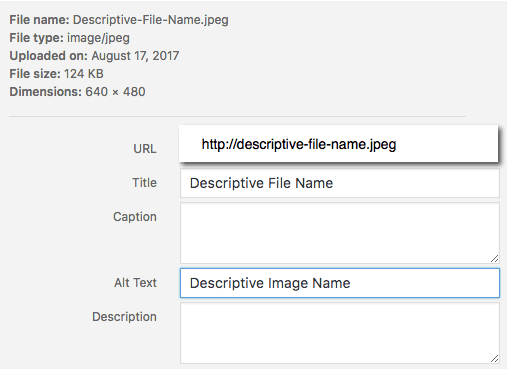
Once you’ve found the right image for your website (legally–see our blog on stock photography image rights), it is first important to describe it using a descriptive file name and an Alt tag. The Alt tag is a field in most image editors that you must use to describe the image because search engines can’t read pictures, but they will read the Alt tag and file names to determine the relevance of the image to the rest of the content of the article.

For example, if your image file is named DSC1234.jpeg, and has no Alt tag, you’re missing an opportunity to demonstrate to search engines that the image is relevant to the rest of your web page. Titles, captions and image descriptions can be valuable for readers, but are not read by search engines.
Image Size Matters for SEO
But you’re not done yet. Image size can have a huge impact on site and page speed, which in turn can have a significant impact on your search rankings. Slow pages get abandoned quickly, which search engines equate with a poor user experience. It is important to make your images as small as possible.
When creating images in a program like Photoshop, be sure to select “save for the web,” when saving the final versions that will be used on your website. But if you’ve been adding images to your website for years and are not sure if they are all properly compressed, there are tools available to help.
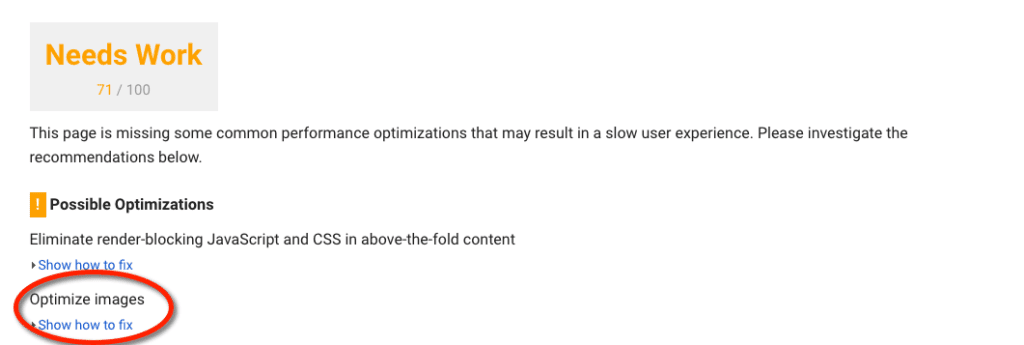
First, you can use Google’s PageSpeed Insights to test your site for a variety of performance factors, and it will tell you if you have images that are too large and need to be compressed. See below–if you click “Show how to fix,” you will see exactly what images need compression.
It is also possible to bulk-compress images with tools like the WP Smush Pro plugin for WordPress. It can automatically go through all of your media files, optimize all of your images for you, “smush” them, and continue to compress images as you add new web pages.

Other image compression tools only compress specific formats, like jpegs or pngs. WP Smush Pro will compress every image on your site, and can also compress any image in any directory so that you can optimize all the images on your site – including images stored on Amazon S3 and images in every WordPress plugin and theme.