HubSpot’s File Manager allows you to upload images, fonts, videos, audio files, and any other assets needed for your site and content offers.
HubSpot’s File Manager allows you to upload images, fonts, videos, audio files, and any other assets needed for your site and content offers.
Files uploaded to the File Manager are hosted on a global content delivery network designed to quickly load and deliver your assets to your site visitors.
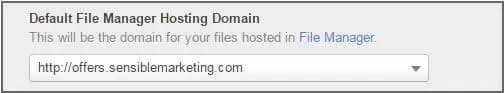
If you would prefer to utilize your own custom domain rather than a HubSpot CDN domain, navigate to Content > Content Settings and choose one of your domains connected to HubSpot from the dropdown menu under Default File Manager Hosting domain.

Folder structure and hierarchy
It’s important to place your files into easily identifiable folders with a structure that makes sense to your employees. While HubSpot’s File Manager allows you to search for a file across all folders without the need to look in the folder your originally placed it in, relying on search to find files creates issues as your organization grows and you need to quickly find a file. It’s important to remember that consistency in your structure will alleviate time lost to poor asset management.
By keeping in mind your organization’s workflow, you can design a system that increases productivity. The first step you can take in your file management is to use a pyramid structure and consider the high-level categories that house all your subfolders. A common mistake in building out a folder structure is using too much granularity, rather than starting out simple. Depending on your organization’s needs and size, you will need a different number of tiers of folders.
2 major benefits of a strategic File Manager structure
Increased Search Engine Optimization (SEO)
The set up of your File Manager doesn’t just affect the backend of your site — it can have an impact on your SEO power. For every image you upload and use on your COS site, search engines read the URL structure of that file and that URL structure is dictated by the File Manager.
Here are a few URL best practices to keep in mind.
- Lowercase titling is key
- The shorter the better, 3-4 words at most
- Hyphens to break between words; no spaces!
- Use a keyword in your image file names
An Easier Process for Your Team
This one is rather obvious, but by having an organized File Manager, it will dramatically improve your team’s and clients’ ability to find files in your File Manager. It will also help them have purpose for uploading files when building out a variety of assets.
You might scoff at this now, but after 4 years of using HubSpot and creating folders as needed, we have complete chaos that only gets worse over time.
An awesome File Manager structure
The most effective File Manager root folder is a grand total of ONE page. That means a limit of 10 folders.
The trouble begins when from the root, you have to navigate to pages upon pages to start searching for a particular image. With one page, the journey launches from a singular point and gives your team/clients clear direction from the get-go.
The team over at DoInbound has developed a file system that addresses all of our needs from one-page, and we’re converting our own File Manager structure to this. Feel free to steal it and/or adapt it to your usage:
- *Free Stock Photos (This is a fixed HubSpot folder. You can’t change it.)
- cta (call-to-action images and related assets)
- blog
- lp
- pages
- email (email visual assets)
- weekly
- identity (logos, fonts and other resources directly related to your brand)
- favicons
- fonts
- logos (your own logos only)
- images (for just about every image used on your site)
- archived images (old ones you might have a need for someday)
- blog
- icons
- lp
- pages
- products
- screenshots
- team
- offers (content offers — the actual PDFs or whatever)
- blog
- pages
- webinars
- resources (internal resources for your team)
- scripts (javascript files)
- social (images directly related to social sharing)
- profiles
- sharing
- video (videos used on your site)
How to adapt your current mess to this structure
Sure, it would have been great to start your File Manager with this structure, but back at the beginning who knew how big this mess was going to be?
It’s never too late to reorganize and adapt your current mess file structure to this method. We are in the process of doing that right now ourselves. What I’m sure about is that the longer you hold off on reorganizing your File Manager, the longer it will take you to get it straightened out.
Good news! Links to your files will not break when you move them!
When you move images or files in the File Manager, the links to those images or files don’t break. All the new locations resolve automatically. Test this yourself — it works!
Rearranging and restructuring your File Manager step by step
- Determine your root folder system. Brainstorm nine root folders that will guide the rest of your file placement. Again, feel free to use the example above.
- Break out your root folders into child folders. Based on your needs, figure out the child folders and their child folders if necessary. It’s important to have all of this drafted out before you tackle the monster that is your File Manager.
- Prepare for the rearrangement. Allot yourself the necessary time to make the transfer. Once you begin, you don’t want to stop.
- Warn your team. While you’re doing this, you don’t want anyone else adding or modifying files, so be sure to warn everyone as to what you’re doing.
- Be Reasonable. One compromise you’ll most likely have to make is renaming your existing files. This might take too long and might actually break your files on the front end. We haven’t tested it and didn’t feel the need to spend time doing so. Going forward, however, we will have the proper method applied.
- Get it done. With your structure in mind, your time allotted, and your team warned, dive in. Here are some tips for doing this:
- Rename any pre-existing folders that fit your structure. Do this as much as possible. You might already have the beginnings in your File Manager, but they might need to be renamed and moved to the root or within another folder.
- Create the other folders you drafted out and have them in place before you start moving files.
- Start in pre-existing folders that don’t fit the structure and start moving the contents. Upon completion, double check that all contents have been moved and delete the old folder.
- Rinse and repeat until everything has been moved to the appropriate folder.
- Finally, move your stray files sitting your root into the appropriate folders.
- Celebrate. After this, trust me, you deserve it.
- Present. You’ll want to demonstrate the new structure for your team or clients. Also walk them through the protocol for naming files. Again, don’t attempt to rename your pre-existing files — apply the method to anything coming in from there on.
Other functions of the File Manager
You will notice in the dropdown menu that appears when you click the gear icon to the right of any file in the File Manager that you can also delete files, move them to new folders, replace the file, or obtain the file URL. For more information on these functions, see this HubSpot Knowledge Center article. These functions will help you scale your file management as your organization changes and grows.
A final consideration to make when uploading files into your File Manager is file type. File Manager supports the following file types:
.3ds, .aac, .as, .avi, .azw, .bmp, .class, .css, .doc, .docx, .dwf, .dwg, .dxf, .eot, .epub, .exe, .f4v, .fla, .flv, .gif, .gsm, .htc, .htm, .html, .ico, .ics, .jar, .jpg, .js, .key, .kmv, .m4v, .mcd, .mobi, .mod, .mov, .mp3, .mp4, .mpg, .msi, .ogv, .otf, .pdf, .png, .ppsx, .ppt, .pptx, .prc, .psd, .rfa, .rtf, .rvt, .svg, .swf, .tar, .tif, .tpl, .ttf, .txt, .tz, .vcf, .vwx, .wav, .wma, .wmv, .woff, .xaml, .xap, .xls, .xlsx, .xml, .zip, .zipx
Keep this in mind when saving your files. You should also think about optimizing your file type and size for your website. Larger file sizes are associated with certain file formats, and these can have an enormous impact on your site’s load time.
Think about the last time you visited a site that took more than a few seconds to load – most likely, you quickly left the site and haven’t gone back. You will find this is true with your customers as well. By optimizing your files, you can provide your site visitors with a better experience and improve your SEO rankings, as Google takes site load time into account.
For more information on optimizing some of the most common file types manually or with a tool, see the resources below:
- For information on the differences between image types and an advanced lesson in optimization, visit Google Developers Web Fundamentals on Image Optimization.
- How to Optimize jpeg Images for the Web
- How to Optimize GIF and PNG Images
- Optimizing PDFs to Reduce File Size
- Mashable’s List of Image Compression Tools
For the reasons mentioned above, proper file management is essential to making information easy to find and, consequently, an efficient workflow. Organizing your valuable assets with a logical structure will result in more time for you to focus on moving your site visitors down the funnel. Plus, it will make you look good the next time your boss is looking over your shoulder and you can easily find the assets they are asking for.
(The file structure and steps for re-organizing your File Manager came from DoInbound – used here with permission. Hat tip to Ben Butler! )